大模型流行的当下,简单描述一下自己的需求,就可以制作一个简单的静态网页了。
独乐乐不如众乐乐,那么生成的网页,如果要分享出来给大家看,要怎么做呢?
我们用 #Cloudflare 试一下!
Cloudflare是个聚合了众多工具的平台,俗称赛博活佛,浑身是宝 。 不过这里我们只关注它提供的静态网站服务,免费并且没有请求数量限制! 之后会再发文来讲其他非常有用的功能!
注册
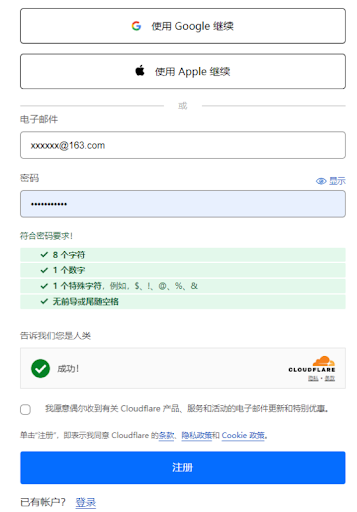
可以用国内的电子邮箱注册,默认进入的页面是英文,在右上角可以切换成中文:
https://dash.cloudflare.com/sign-up

记得勾一下真人检测,才能点击注册按钮继续。然后你就会收到一封验证的邮件,英文的: Please verify your email address。

点击链接验证后,就可以用刚刚注册的账号登录了。登录后记得在右上角切换一下中文显示。

建站
要建立一个可以访问的网站,我们需要创建一个项目.
在刚刚打开的clouflare的页面左边的菜单栏中,找到 计算(Workers) ,点开来,可以看到 Workers 和 Pages 的选项,点击它打开新页面。

然后点击 创建 按钮创建一个新的 Pages 项目。

Cloudflare可以直接从github上同步文件过来,但是对我们来说github 的访问有点不稳定,所以我选择了 使用直接上传 ,点击 开始使用 ,就来到填写网站名字的界面。
这里只能用英文、数字和 -(破折号),因为这个会是你接下来网页的访问子域名。

确定名字后点击 创建项目 ,就可以开始上传网页了。

我先 找DeepSeek 帮我构思一个网页先:

只是一个很简单的网页,一次生成就可以了,将html下载下来保存为index.html。
在本地创建一个文件夹 ihavealotofideas 将 index.html 放进去。
回到 Cloudflare 刚刚我们创建项目的页面,点击 从计算机中选择 > 将刚刚下载的网页上传上去: 用上传文件夹的方式 。

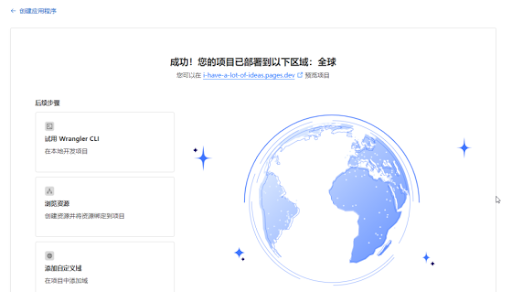
当提示所有文件均已经成功上传后,就可以点击 部署站点 了。很快就就可以看到下面这个页面,我们就可以点击链接查看刚刚部署的网页了!

https://i-have-a-lot-of-ideas.pages.dev/index_1
点开看看:黑乎乎的主页面、一个诡异的人头在浮动、不断飘落的头发、点击小球发出屁屁的声……
部署网页
那我们后续要修改或者添加新的网页上去要怎么做呢?比如我又让Deepseek 帮我设计多一个明亮一点的个人主页:
下载下来后放到刚刚创建的 ihavealotofideas 文件夹里面,命名为index_1.html,现在这个文件夹里面有两个文件了。
再回到 Cloudflare,点击 计算(workers)下面的 Workes和Pages,然后点击刚刚创建的项目 i-have-a-lot-of-ideas:

在新的页面中点击右上角的 创建部署 :

然后选择我们放了网页的 本地文件夹 后再点击 保存并部署 。记得要在提示 所有文件均已成功上传 出现后再点。每次上传我们都要全部网页一起上传,因为它这个部署是覆盖式的。

之后我们就可以访问网页了,在域名后面加上新建的网页名字,比如:
https://i-have-a-lot-of-ideas.pages.dev/index_1
托管静态网站只是Cloudflare众多免费功能中的一个,后续会继续研究和大家分享更多的用处!
评论
发表评论